Badanie wizji i potrzeb
Telefon lub czat, na którym uzgodnimy strategię marketingową i wizję artystyczną dla Twojej strony, w oparciu o krótki formularz uprzednio wypełniony przez Ciebie. Następnie robię badanie specyfiki Twojej firmy i branży pod kątem możliwych stylów komunikacji.
Zaprojektowanie architektury strony
Zatwierdzenie dokumentu z treścią strony i jej mapą (architekturą informacji), a także przykładów i próbek estetyki, w ramach której będziemy się poruszać.
Faza projektowania szaty graficznej
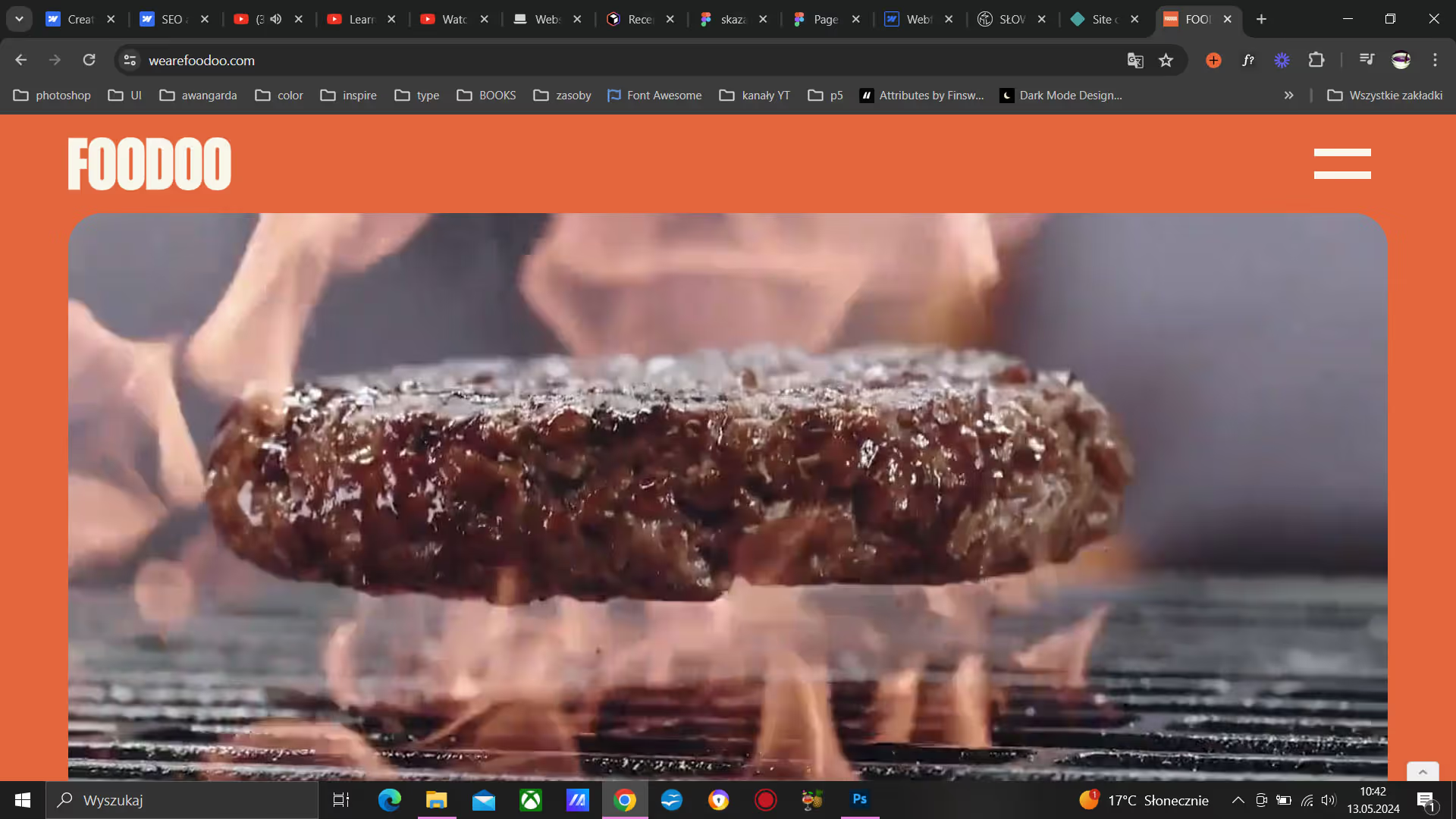
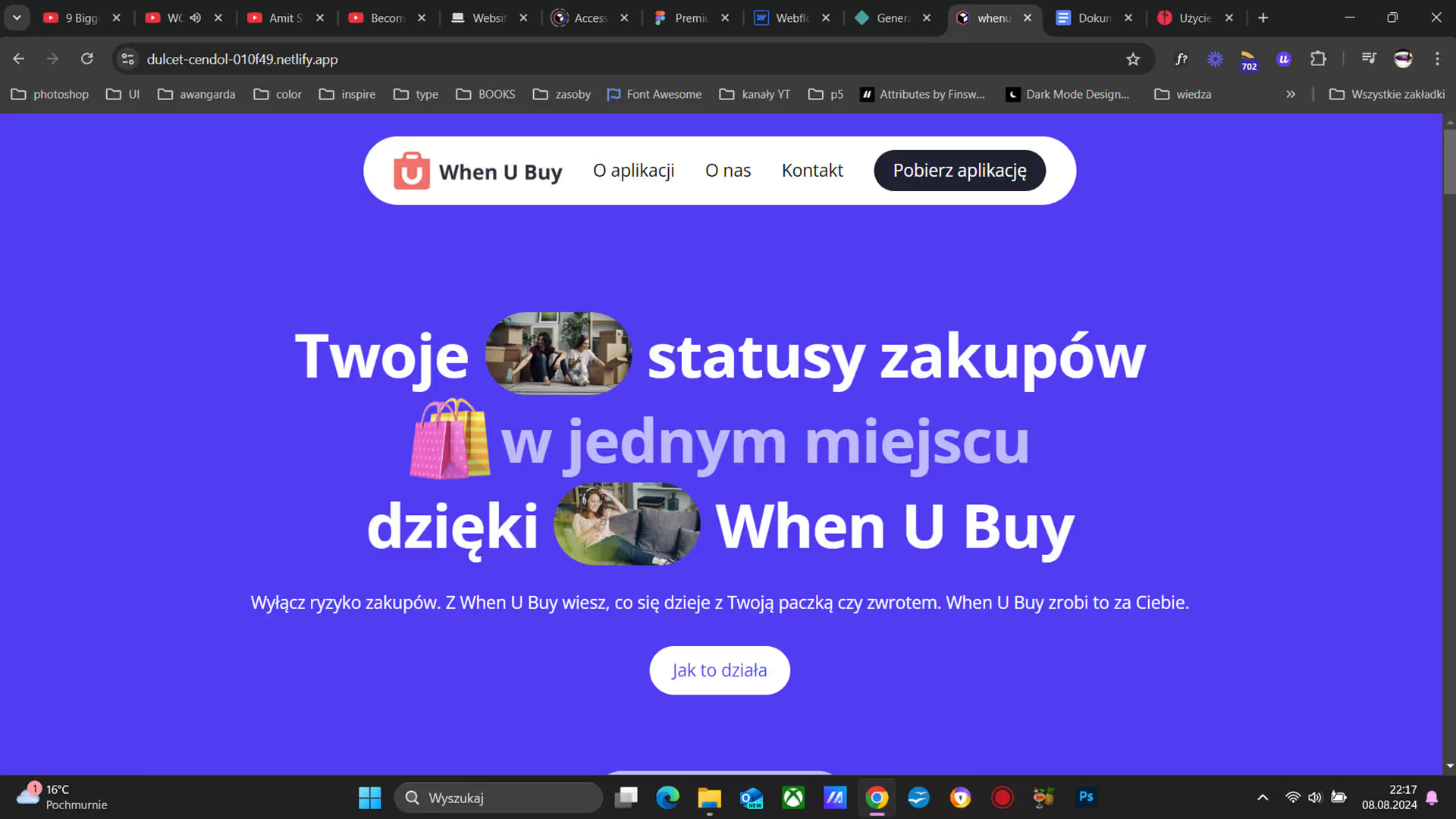
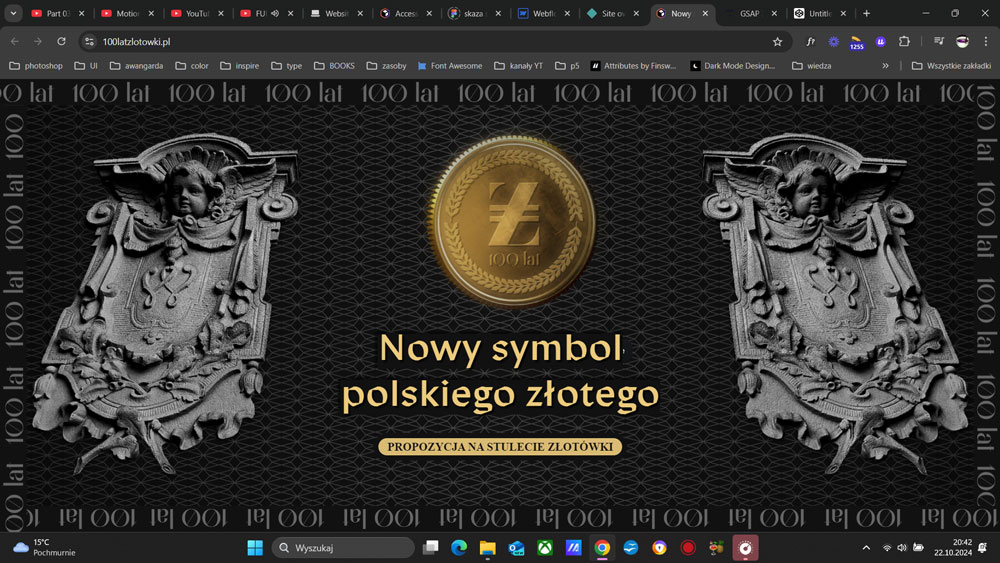
Wpierw przedstawiam pewne iteracje projektu w postaci JPG lub PDF z makietą strony. Po wybraniu przez Ciebie najbardziej adekwatnego rozwiązania, przystępuję do kodowania strony na wysoce zautomatyzowanej platformie Webflow, dzięki czemu proces jest szybszy niż w tradycyjnym developingu.
Zatwierdzenie i ewentualne poprawki na stronie
Tutaj wyłapujemy ewentualne niedociągnięcia w funkcjonowaniu strony i doszlifowujemy do perfekcji.
Gratulacje!
Teraz będzie można kliknąć "publikuj stronę"!