Clearskin
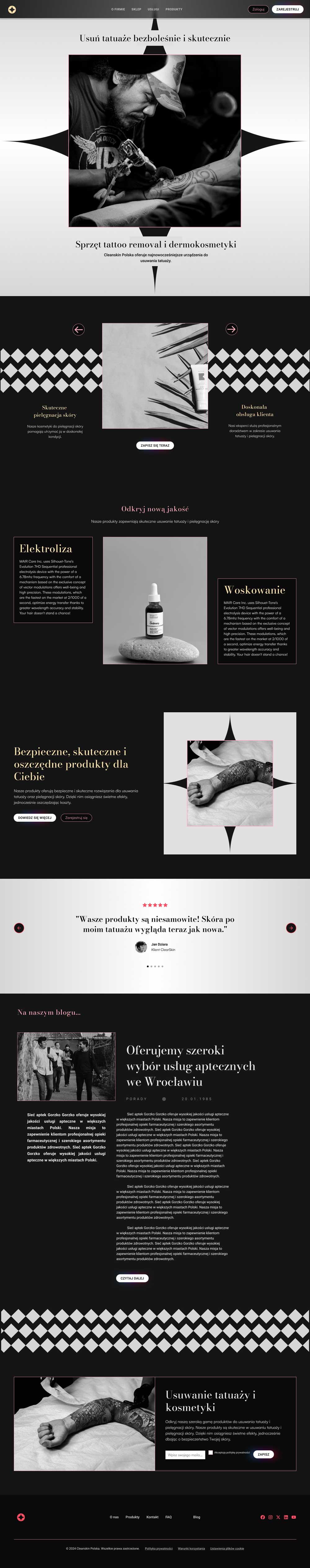
Strona dla fikcyjnej firmy, w której eksplorowałem niekonwencjonalne rozwiązania kompozycyjne
Projekt eksperymentalny
projekt: Jakub Z. Skaza
developing: j.w.
technologia: Figma, Webflow
czcionki: Bodoni, Inter
Idea
Na tej stronie chciałem przetestować sens sekcji powitalnej, wysokiej na dwie wysokości ekranu (viewport height), jak również asymetryczny układ typograficzny w dłuższych partiach tekstu (np. blog). Poniżej znajduje się schemat zastosowanej przeze mnie siatki.
Siatki
Najedź myszką by zobaczyć układ typograficzny w sekcji blog:


Responsywność
Projektów eksperymentalnych zazwyczaj nie robię responsywnie. Primo: aż tak dużej ilości wolnego czasu niestety nie posiadam. Secundo: im mniejszy ekran, tym mniejszy stopień złożoności kompozycji, co sprawia, że strony na telefon są właściwie robione według utartego w branży schematu - na małym ekraniku nie ma przestrzeni na przesadną ekspresję.
Całość layoutu
Najedź myszką by rozwinąć całość layoutu.